I was planning on selling these vector graphics on one of those stock-graphic sales sites but I found the whole uploading process to be a little much. So I’ll give them away here. I’ve posted these previously on my art site but I imagine visitors here could use them too.
This happy pirate cartoon vector-graphic was designed several years ago.
By downloading this file you agree to the terms of the License. Enjoy!
Free Happy Pirate Cartoon Vector
Download a Happy Pirate Vector Graphic & PNG-24
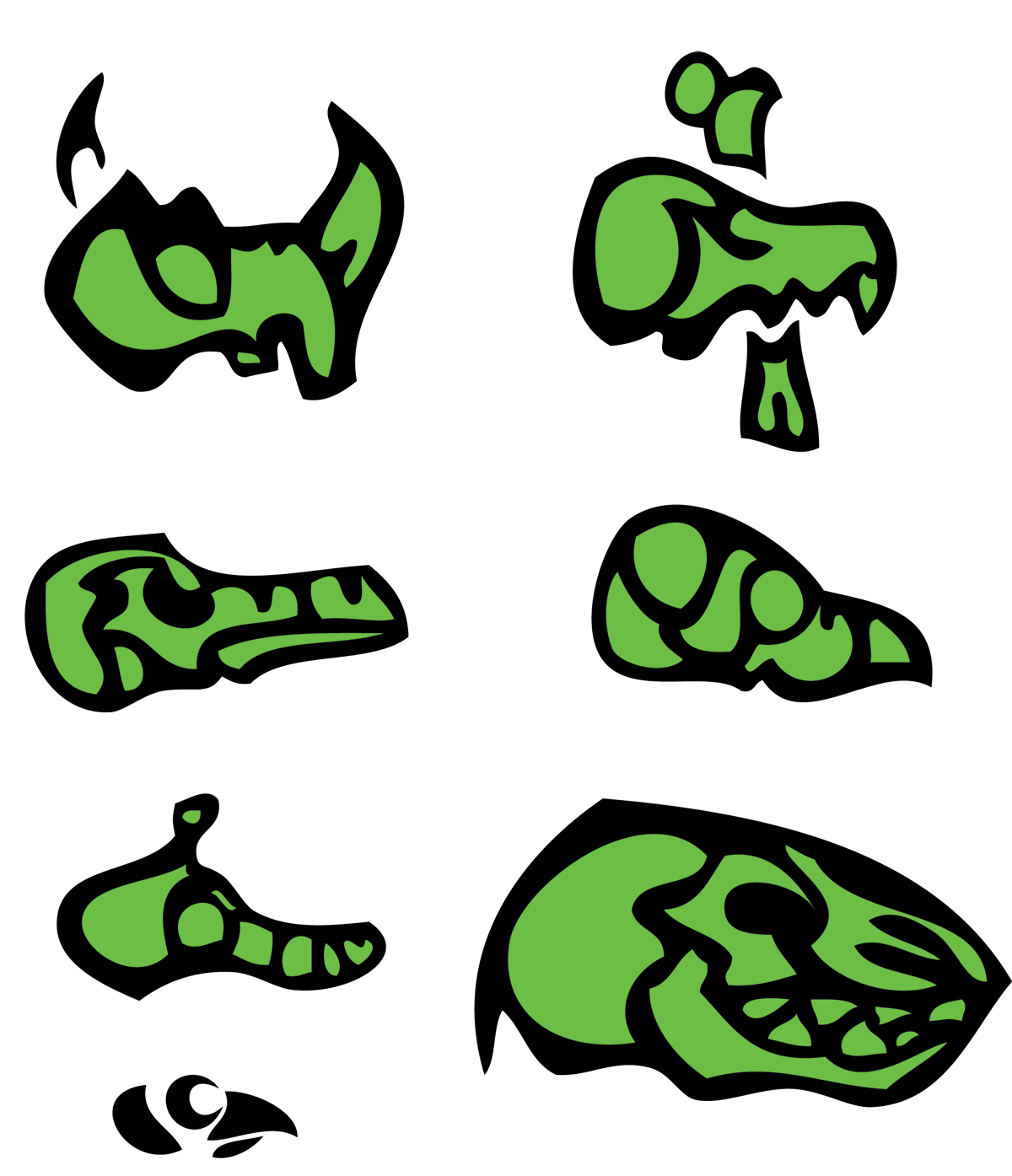
These are some sketches from 2004 that I vectorized recently. I did a lot of artwork back then which would make for cool vector graphics – So as time allows I’m live-tracing them in adobe illustrator and setting them loose on the web.
By downloading this file you agree to the terms of the License. Enjoy!
Free Animal Skulls Vector
Download a Prehistoric Skulls Stencil Vector Graphic & PNG-24
I’ve always enjoyed working with vector graphics… No I haven’t, it’s a terribly complicated skill to learn. But it’s very rewarding when it’s done right and one creates an infinitely scaleable graphic.
Vector graphics are infinitely-scaleable because they are created with points and lines on a chart, rather than individual cells in a grid (a “raster” graphic: jpeg, png, and gif for example).
Because vector graphics exist as math on a chart, they can be resized as large or small as desired; whereas, rater graphics (.jpgs) anti-alias when they are scaled larger (or smaller, but we tend not to worry about scaling them down – as the computer has all of the data in the original graphic to scale it down nicely) – When a raster image is made larger though…
Consider the following: You have a 2×2 grid top left is black, top right is white, bottom left is white, top left is black… now, you want to make that image 150% bigger, resulting in a 3×3 grid… What shade should the computer make the 5 new cells in that grid?
If you want to read more about digital graphics <- check out this other post of mine.