Tag: CSS

Twenty Fourteen CSS Tweaks
It was time for a new theme and I tossed Twenty Fourteen on… Then, I found this sweet little css input area (yes I’ve seen them before but I tend to avoid them because they overide rules elsewhere in the theme by outputting css inline with the html)… But then I figured hey… this thing…

WordCamp 2013 Responsive Design Usability Advice
I presented recently on Responsive Design Usability at WordCamp Victoria BC 2013, hosted at the University of Victoria. After designing the event-logo, tweaking the legacy-wordcamp-theme for mobile-friendliness, designing the event templates & integrating a handful of schedule revisions, & creating my presentation… I thought I should make the most of my efforts and chronicle both…

Toggle a Separate WordPress Menu with CSS or JavaScript
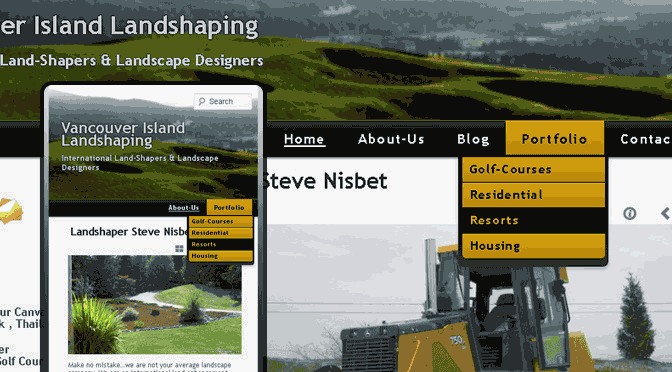
Responsive web design, dynamic scaling, or css3 media-queries work wonders in the wordpress twentyeleven-theme… But the navigation-menus are forgotten. To accommodate menus from wide-resolutions on mobile devices designers re-word, re-size, and re-think even using responsive web design. Instead of trying to adapt a whole menu to a smaller screen… Why not replace that menu with…